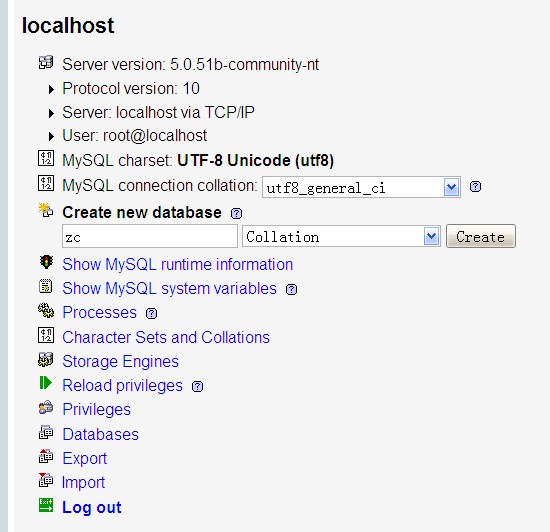
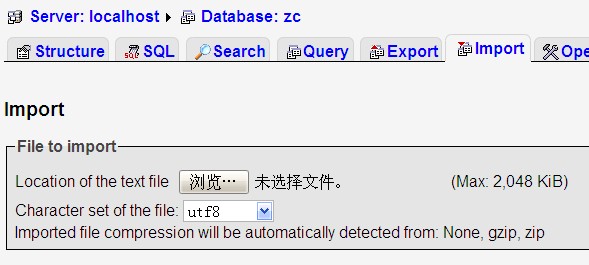
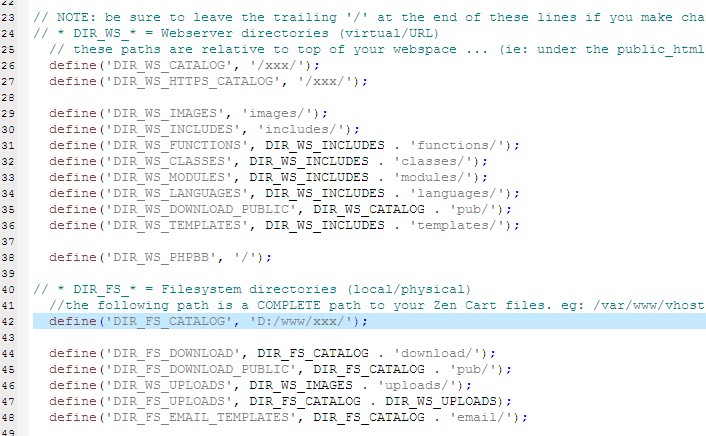
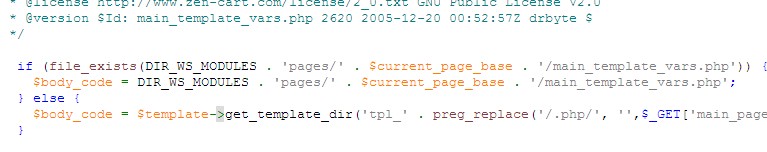
开发ZENCART入门教程 (2) 开发ZENCART入门教程 (2) 开发ZENCART入门教程 (2)3.非安装版本ZC系统的安装配置 很多时候我们下载的或者购买的网站仅仅是其他程序员2次开发的网站,这个时候可能因为更改太多,并没有制作成插件或者安装版本。 我们仅仅需要导入一次修改版本的数据库 然后修改对应的配置文件即可,此类方法也可以使用在网站搬家当中。 导入数据库我们可以使用PHPMYADMIN进行导入,当然我们也可以用其他方式,比如DOS下面的MYSQL导入方法,或者3方MYSQL数据库还原备份工具的导入方式。 首先我们先打开PHPMYADMIN后台 http://192.168.1.31/phpmyadmin/ 并且创建一个数据库如ZC,请注意编码问题  创建好以后  上传SQL文件。点击GO按钮即可导入数据库了。 导入好数据库以后修改对应的配置文件,ZC需要修改2个配置文件,分别是zc/includes/configure.php 和 zc/admin/includes/configure.php 一个是控制前台的,一个是控制后台的。 如下面这段 define('HTTP_SERVER', 'http://'.$_SERVER['HTTP_HOST']); define('HTTPS_SERVER', 'https://'.$_SERVER['HTTP_HOST']); 是配置网址域名的。 还有类似下面的文件夹位置配置部分。  下面这部分是配置数据库的 define('DB_TYPE', 'mysql');//数据库类型 define('DB_PREFIX', '');//前缀 define('DB_SERVER', 'localhost');//服务器 define('DB_SERVER_USERNAME', 'root');//用户名 define('DB_SERVER_PASSWORD', 'root');//密码 define('DB_DATABASE', 'zc');//数据库 define('USE_PCONNECT', 'false');//是否长连接 define('STORE_SESSIONS', 'db'); 前后台配置文件类似。请配置好以后进行调试。如果发现打不开,可以尝试修改 zc/includes/application_top.php 中的 if (defined('STRICT_ERROR_REPORTING') && STRICT_ERROR_REPORTING == true) { @ini_set('display_errors', TRUE); error_reporting(version_compare(PHP_VERSION, 5.3, '>=') ? E_ALL & ~E_DEPRECATED & ~E_NOTICE : E_ALL & ~E_NOTICE); } else { error_reporting(0); } 记得备份源码 把这部分直接修改成, error_reporting(E_ALL);意思是显示全部出错报告。 4.ZENCART源码入门介绍 看到这里我们就应该对ZC有个基本的认识,你可以查看下面这篇文章, ZEN CART 目录结构介绍http://www.desipo.com/zencartmulujiegoujieshao-a-38.htmlZC本身是一个PHP开源电子商务源码系统,它核心是以index.php为数据和参数接收的文件,通过目录索引找寻对应的文件加载并且执行的。所以我们所有的工作应该都以index.php做为切入点去研究这套系统。这也是为什么我给出上面那篇文章的原因。 下面我们以index.php这个文件为切入点详细的解剖zc整体的实现过程和它的路由机制。 打开此文件以后我们首先看到的就是 require('includes/application_top.php'); 加载文件。 http://www.desipo.com/zencartmulujiegoujieshao-a-38.html 上面的链接已经大概讲解了一下。 我们打开这个加载的文件。能清楚的看出,application_top.php文件基本上是对环境的设置,配置文件和函数库的加载工作。同时能到它是如何判断是否去执行安装文件的。如果你不在需要他去判断当然你也可以去删除该代码 if (file_exists('includes/configure.php')) { /** * load the main configure file. */ include('includes/configure.php'); } else { require('includes/templates/template_default/templates/tpl_zc_install_suggested_default.php'); exit; } 我们继续看index.php文件 includes/application_top.php 加载完以后,该文件进行了语言目录(DIR_WS_LANGUAGES . $_SESSION['language'])的判断和PAGES页面预加载文件( includes/modules/pages/PAGE_NAME/header_php.php)的加载 $language_page_directory = DIR_WS_LANGUAGES . $_SESSION['language'] . '/'; $directory_array = $template->get_template_part($code_page_directory, '/^header_php/'); foreach ($directory_array as $value) { /** * We now load header code for a given page. * Page code is stored in includes/modules/pages/PAGE_NAME/directory * 'header_php.php' files in that directory are loaded now. */ require($code_page_directory . '/' . $value); } 这里重点需要理解 首先我们可以看到DIR_WS_LANGUAGES . $_SESSION['language'] 这里我们可以看出ZC的路由机制。就是通过一些参数去找寻对应的目录来达到对不同内容的加载,比如这里语言目录通过 $_SESSION['language']这个变量来判断语言包的位置。 而$template->get_template_part($code_page_directory, '/^header_php/')的含义我们也可以通过查找这个函数去查看它的路由机制;这里可以看到Page code is stored in includes/modules/pages/PAGE_NAME/directory * 'header_php.php' files in that directory are loaded now.这段话也说明了,我们可以通过main_page这个参数来控制对应的加载页面路径。 所以ZC本身是一个以目录结构覆盖重载的PHP系统。这点很重要能让你更快的理解ZC。 再往下面看 require($template->get_template_dir('html_header.php',DIR_WS_TEMPLATE, $current_page_base,'common'). '/html_header.php');这里就是对模版文件的头部文件加载。html_header.php这个文件控制 <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="zh"> <head>这里(main_template_vars.php)加载的是PAGES里面的另外一个文件,也就是  这段代码可以看到pages下面的main_template_vars.php文件,其功能一般是用来处理一些模版主要的参数的计算。当然我们可以把这部分不管,如果碰到了我们知道他是怎么来的,加载的顺序是那块就行了。 在接下来 $directory_array = $template->get_template_part(DIR_WS_MODULES . 'pages/' . $current_page_base, '/^on_load_/', '.js'); foreach ($directory_array as $value) { $onload_file = DIR_WS_MODULES . 'pages/' . $current_page_base . '/' . $value; $read_contents=''; $lines = @file($onload_file); foreach($lines as $line) { $read_contents .= $line; } $za_onload_array[] = $read_contents; } /** * now read "includes/templates/TEMPLATE/jscript/on_load/on_load_*.js", which would be site-wide settings */ $directory_array=array(); $tpl_dir=$template->get_template_dir('.js', DIR_WS_TEMPLATE, 'jscript/on_load', 'jscript/on_load_'); $directory_array = $template->get_template_part($tpl_dir ,'/^on_load_/', '.js'); foreach ($directory_array as $value) { $onload_file = $tpl_dir . '/' . $value; $read_contents=''; $lines = @file($onload_file); foreach($lines as $line) { $read_contents .= $line; } $za_onload_array[] = $read_contents; } 这里是加载PAGES文件夹下面的PHP类型的JS文件,这里方便一些带服务器端变量的JS代码加载,当然我们也可以用来处理一些直接写在页面的JS文件。 再然后就是 require($template->get_template_dir('tpl_main_page.php',DIR_WS_TEMPLATE, $current_page_base,'common'). '/tpl_main_page.php'); 这里就是加载模版文件底下的主模版了,控制的部分就是 <body id="index">好了看完INDEX这个文件我们大概也就明白了ZC的加载顺序。 总结一下: 下载的顺序如下 1 - includes\application_top.php 2 - includes\languages 设置语言包位置 3 - includes/modules/pages/PAGE_NAME/directory/header_php.php 4 - includes\templates\模版\common\html_header.php 5 - includes/modules/pages/PAGE_NAME/directory/main_template_vars.php 6 - /includes/modules/pages/PAGE_NAME/directory/on_load_*.js 7 - includes/templates/TEMPLATE/jscript/on_load/on_load_*.js 8 - includes\templates\模版\common\tpl_main_page.php 而我们重点修改的部分就是3和8,3用来处理一些数据库读取和数据入库的操作。而8部分用来处理页面的逻辑和显示。 看完这里相信你已经对ZC有了更一步的了解。下一章我们将继续讲解第3步和第8步的结合运用,来达到我们想实现的功能和模版的修改。
没有评论
|
|
Copyright © 2012-2013 迪赛普科技 版权所有
合作邮箱:admin@desipo.com 合作QQ:76052083 |