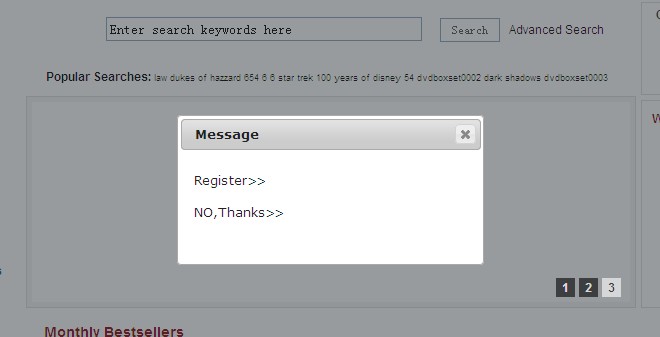
ZENCART未登录页面跳转登录页实现方法 前两天接到一个网友的咨询是关于客户访问网站以后能否跳转到注册页面的问题,不让他看到对应的产品内容信息,这里给出思路,实现过程非常简单主要是,对应几个页面的判断。 下面是实现过程: 首先在index.php头部加入处理逻辑 if( 这里可以设计搜索引擎可以通过部分的逻辑判断 || $_SESSION['customer_id'] != '' || $_GET['main_page'] == 'login' || $_GET['main_page'] == 'logoff' || $_GET['main_page'] == 'create_account' || $_GET['main_page'] == 'create_account_success' || $_SESSION['message'] == '1' ) { } else { //如果直接需要跳转则使用下面这个跳转 //header('Location: '.zen_href_link(FILENAME_LOGIN, '', 'SSL')); $_SESSION['message'] = '1'; $message_box = '<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script> <script> $(function(){$( "#dialog" ).dialog();var ObjectDiv = document.createElement("div");ObjectDiv.setAttribute("id", "bk");var heightx = (document.body.scrollHeight<window.screen.height?window.screen.height:document.body.scrollHeight);ObjectDiv.style.width = document.body.scrollWidth+"px";ObjectDiv.style.height = heightx+"px";ObjectDiv.style.backgroundColor = "#33393C";ObjectDiv.style.filter = "alpha(opacity=50)";ObjectDiv.style.opacity = "0.5";ObjectDiv.style.position = "absolute";ObjectDiv.style.left = "0";ObjectDiv.style.top = "0";document.body.appendChild(ObjectDiv);});</script><div id="dialog" title="Message"> <p>写入内容提示</p> <br/> <p><a href="'.zen_href_link(FILENAME_LOGIN, '', 'SSL').'">Register>></a></p> <br/> <p><a href="'.zen_href_link($_GET['main_page'], zen_get_all_get_params(array('action', 'main_page'))).'">NO,Thanks>></a></p> </div>'; } 最后在index.php文件后半部分显示对应代码: echo $message_box; 显示效果 
没有评论
|
|
Copyright © 2012-2013 迪赛普科技 版权所有
合作邮箱:admin@desipo.com 合作QQ:76052083 |